애드센스 등 블로그 플랫폼이 제목에 H1을 자동으로 적용하는 경우, 본문에서는 해당 태그를 사용하지 않는 것이 좋습니다.
h1태그는 검색엔진이 콘텐츠의 주제를 파악하는 데 중요한 역할을 하며, SEO 최적화의 핵심 요소 중 하나입니다. 이 글에서는 애드센스 승인율을 높이고 블로그 방문자를 효과적으로 유치할 수 있는 h1태그에 대해 초보자도 쉽게 이해할 수 있도록 설명합니다.
1. h1태그란 무엇인가? (개념 이해하기)
h1태그는 HTML에서 사용되는 제목 태그 중 최상위 태그로, 페이지의 주요 주제를 나타냅니다. 검색엔진은 h1태그의 내용을 우선적으로 분석해 해당 페이지의 핵심 내용을 파악합니다.
h1태그의 주요 특징
- 페이지당 1개만 사용: 검색엔진은 한 페이지에서 하나의 주요 주제를 기대하기 때문에 h1태그는 중복 사용을 피하는 것이 좋습니다.
- 명확하고 간결한 문구 작성: h1태그는 사용자가 해당 페이지에서 얻을 정보를 한눈에 이해할 수 있어야 합니다.
- 키워드 포함 필수: h1태그에 핵심 키워드를 포함하면 검색엔진에 페이지의 주제를 명확히 전달할 수 있습니다.
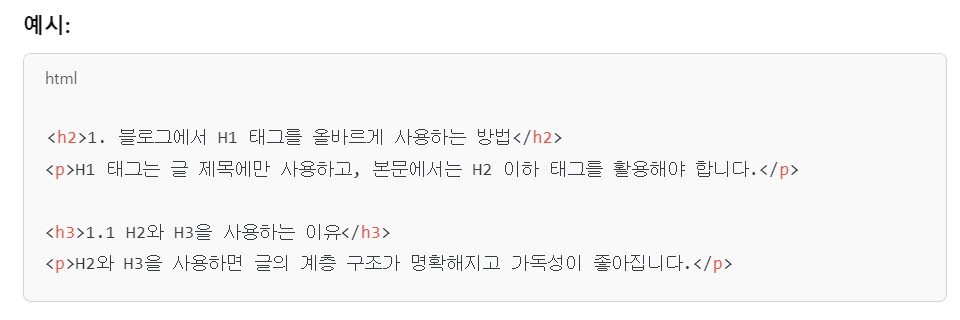
예를 들어, 블로그 글의 제목이 "애드센스 승인 비결: 초보자를 위한 완벽 가이드"라면 다음과 같이 작성하면 좋습니다.
<h1>애드센스 승인 비결: 초보자를 위한 완벽 가이드</h1>이러한 구성은 초보 블로거가 애드센스 승인에 필요한 정보를 쉽게 찾을 수 있도록 도와줍니다.
2. 블로그 플랫폼별 H1 태그 자동 적용 여부
대부분의 블로그 플랫폼에서는 글 제목이 자동으로 <h1> 태그로 설정됩니다. 따라서 본문에서는 추가로 <h1>을 사용하는 것이 좋,,지 않습니다.
<플랫폼별 H1 태그 사용 여부>
- 워드프레스: 기본 테마에서는 자동 적용
- 티스토리: 기본 스킨에서는 자동 적용
- 네이버 블로그: 자동 적용되지 않음
- 브런치: 자동 적용

3. 본문에 H1 태그를 사용하면 안 되는 이유 및 해결방법
H1 태그를 본문에 추가로 사용하면 검색 엔진 최적화(SEO) 및 가독성에 문제가 생길 수 있습니다.
- SEO 문제: 검색 엔진은 한 페이지에 하나의 <h1> 태그만 있는 것이 가장 적절하다고 판단합니다. 여러 개의 H1 태그가 있으면 페이지의 주제를 명확히 파악하는 데 어려움이 있을 수 있습니다.
- 가독성 저하: H1 태그는 기본적으로 크고 강조된 스타일을 가지므로, 본문에서 여러 번 사용하면 글의 가독성이 떨어질 수 있습니다.
해결방법: H2, H3 태그 활용하기
H1 태그 대신 H2, H3 태그를 사용하여 글의 논리적 구조를 정리하는 것이 좋습니다.

4. 내 블로그에서 H1 태그 자동 적용 여부 확인하기
자신의 블로그에서 글 제목이 H1 태그로 적용되는지 확인하는 방법은 다음과 같습니다.
<크롬 개발자 도구 활용>
1. 블로그 글을 연 후, 마우스 오른쪽 클릭 → "검사(Inspect)" 클릭.
2. 개발자 도구(Elements 탭)에서 글 제목 부분을 찾음.
3. <h1> 태그로 감싸져 있는지 확인.
< HTML 소스 코드 확인>
1. 블로그 글 페이지에서 Ctrl + U (소스 코드 보기) 실행.
2. Ctrl + F로 <h1> 검색.
3. 글 제목이 <h1>로 감싸져 있다면 자동 적용된 것임.
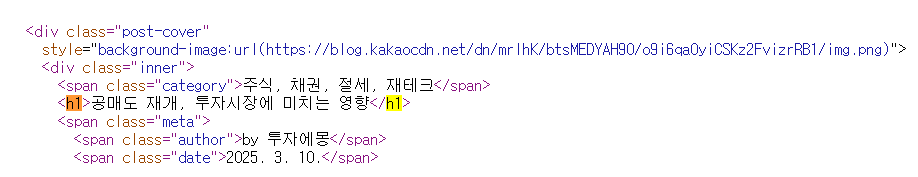
제 애드센스 포스팅 중 '공매도 재개, 투자시장에 미치는 영향'을 예시로 들면


---->애드센스 포스팅 제목 작성시 자동으로 h1태그가 적용되어 있는 것을 알수 있음.
결론
✅ 블로그 제목에 H1을 자동으로 적용된 경우에는 사용하지 않아야 합니다
✅ 본문에서는 H2, H3 태그를 사용하여 글의 구조를 논리적으로 정리하세요.
✅ SEO와 가독성을 고려하여 올바른 제목 태그를 사용하면 검색 엔진 노출이 향상됩니다.
'절세, 재테크' 카테고리의 다른 글
| 공임나라 타이어 교체 시기와 점검 포인트 (1) | 2025.03.20 |
|---|---|
| 40대 이상 필수! 라이나생명 치아보험 가이드 (1) | 2025.03.19 |
| 간이과세자의 현금영수증 발행 기준 및 혜택 (0) | 2025.03.18 |
| 소상공인 확인서 제출 시 유의사항 5가지 (2) | 2025.03.16 |
| 증여세 결정 정보 조회방법 및 추징 가능성 (1) | 2025.03.15 |


